| KaspeR | Дата: Воскресенье, 05.04.2009, 05:57 | Сообщение # 1 |

Майор
Группа: Администраторы
Сообщений: 94
Репутация: 1
Статус: Offline
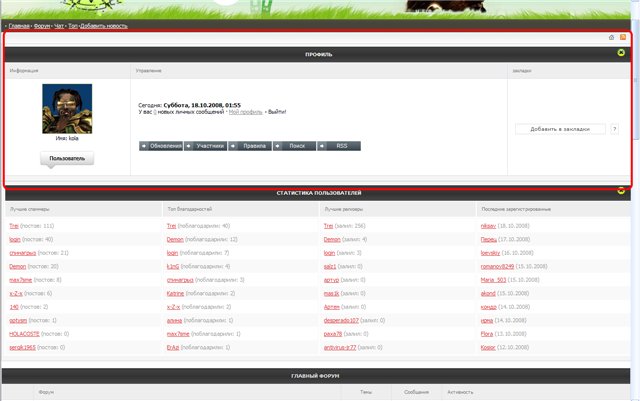
| Установка:
Панель управления > управление дизайном > форум > общий вид страниц форума > и там ищем и после него ставим этот код:  Code <TABLE class="gTable" width="100%" bgcolor="#ffffff" border="0" cellpadding="3" cellspacing="1"><TBODY><TR><TD class="gTableTop" colspan="5">Профиль</TD></TR><TR><TD class="gTableSubTop" width="20%" align="center"><STRONG><SPAN style="font-size: 12pt"><SPAN style="font-size: 12pt"><SPAN style="font-size: 14pt"><SPAN style="font-size: 12pt"><SPAN style="font-size: 10pt">Информация</SPAN></SPAN></SPAN></SPAN></SPAN></STRONG></TD><TD class="gTableSubTop" width="60%" align="center"><STRONG><SPAN style="font-size: 14pt"><SPAN style="font-size: 12pt"><SPAN style="font-size: 10pt">Управление</SPAN></SPAN></SPAN></STRONG></TD></TR><TR><TD class="gTableBody1" style="padding: 10px;">
<CENTER>
<?if($USER_AVATAR_URL$)?><IMG class="userAvatar" title="$USERNAME$" width="100" height="100" src="$USER_AVATAR_URL$" align="center" border="0"></CENTER> <CENTER>
<DIV class="postRankIco"><B>Имя:</B> $USER_FULL_NAME$</DIV><BR>
<A title="Добавить новость" href="/news/0-0-0-0-1"><IMG alt="" border="0" src="http://coool.net.ru/Ikonki/1e751cbfc168.png"></A>
<A title="Отправить личное сообщение" href="javascript://" onclick="window.open('/index/14-999-0-1','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;"><IMG alt="" border="0" src="http://pinkrose.ucoz.ru/ab8a799b6c41.png"></A>
<A title="Смотреть список пользователей" href="javascript://" onclick="window.open('/index/15-1','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;"><IMG alt="" border="0" src="http://pinkrose.ucoz.ru/5ebc5cefede6.png"></A>
<A title="Редактировать личную информацию" href="javascript://" onclick="window.open('/index/11','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350') || alert('Отключите блокировку всплывающих (Pop-up) окон!'); return false;"><IMG alt="" border="0" src="http://pinkrose.ucoz.ru/2559c21fd896.png"></A>
<A title="Связаться с Администрацией" href="/index/0-3"><IMG alt="" border="0" src="http://pinkrose.ucoz.ru/8e9fec6e0ee9.png"></A>
<?endif?><!--%IFEL2%0%>
<b><! uzzscript language="JavaScript">
currentTime = new Date();
if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 )
document.write("Доброе утро, ");
if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 )
document.write("Добрый день, ");
if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23)
document.write("Добрый вечер, ");
if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5)
document.write("Доброй ночи, ");
</script>>$USERNAME$</b><br><br>
<b>Группа:</b> $USER_GROUP$<BR>
<?ELSE?>
<img src="http://pic.ipicture.ru/uploads/081217/zJJqp12Z3r.png" align="center" border="0"><!%IFEN2%0%-->
</CENTER>
</TD><TD class="gTableBody1" style="padding: 10px;">
<DIV class="borderwrap" style="" id="fo_boardpanel">
<DIV class="maintitle">
<TABLE width="100%" border="0" cellpadding="0" cellspacing="0"><TBODY><TR><TD colspan="3" height="100%"></TD></TR></TBODY></TABLE><TABLE width="100%" align="center" cellpadding="5" cellspacing="1"><TBODY><TR><TD valign="top">
<TABLE align="left" cellpadding="0" cellspacing="0"><TBODY><TR><TD align="left"><TR align="right"><TD>Сегодня: <B>$DAY$, $DATE$, $TIME$</B></TD></TR><TR><TD align="right">У вас <A href="/index/14">$UNREAD_PM$</A> новых личных сообщений ·
<A href="$PERSONAL_PAGE_LINK$" target="null">Мой профиль</A> | <A href="$LOGOUT_LINK$" target="null">Выход</A>
<BR>
<BR><BR>
<BR><BR><DIV><A class="fNavLink" href="$RECENT_POSTS_LINK$" rel="nofollow"><IMG src="http://s56.radikal.ru/i153/0812/d3/b88015771c15.gif" border="0" alt=""></A><A class="fNavLink" href="$MEMBERS_LIST_LINK$" rel="nofollow"><IMG src="http://s40.radikal.ru/i087/0812/01/b108879b5dc2.gif" border="0" alt=""></A><A class="fNavLink" href="/forum/0-0-0-36" rel="nofollow"><IMG src="http://s41.radikal.ru/i092/0812/d7/00c70d80f479.gif" border="0" alt=""></A><A class="fNavLink" href="$SEARCH_PAGE_LINK$" rel="nofollow"><IMG src="http://i022.radikal.ru/0812/da/0ed35ea6d70c.gif" border="0" alt=""></A><A class="fNavLink" href="$RSS_LINK$" rel="nofollow"><IMG src="http://i028.radikal.ru/0812/e6/d256bab83257.gif" border="0" alt=""></A></TD></TR></TBODY></TABLE>
</TD><TD class="class=" posttdinfo="" valign="top"><BLOCKQUOTE>
$LOGIN_FORM$</BLOCKQUOTE></TD></TR></TBODY></TABLE></DIV>
</DIV></TD></TR></TBODY></TABLE><B>
</B><P></P>
<DIV align="center">
<A title="Перейти в личный кабинет" href="javascript://" onclick="window.open('/index/8','upp','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350'); return false;"> </A><A title="Связаться с Администрацией" href="/index/0-3"></A></DIV><CENTER><SPAN style="color: #808080"><TABLE border="0" cellpadding="0" cellspacing="0" width="100%"><TBODY><TR><TD align="left">
</TD></TR></TBODY></TABLE>
<script type="text/javascript">
document.getElementsByClassName = function(className) {
var children = document.getElementsByTagName('*') || document.all;
var elements = new Array();
for (var i = 0; i < children.length; i++) {
var child = children[i];
var classNames = child.className.split(' ');
for (var j = 0; j < classNames.length; j++) {
if (classNames[j] == className) {
elements.push(child);
break;
}
}
}
return elements;
}
var Reflection = {
defaultHeight : 0.5,
defaultOpacity: 0.5,
add: function(image, options) {
Reflection.remove(image);
doptions = { "height" : Reflection.defaultHeight, "opacity" : Reflection.defaultOpacity }
if (options) {
for (var i in doptions) {
if (!options[i]) {
options[i] = doptions[i];
}
}
} else {
options = doptions;
}
try {
var d = document.createElement('div');
var p = image;
var classes = p.className.split(' ');
var newClasses = '';
for (j=0;j<classes.length;j++) {
if (classes[j] != "userAvatar") {
if (newClasses) {
newClasses += ' '
}
newClasses += classes[j];
}
}
var reflectionHeight = Math.floor(p.height*options['height']);
var divHeight = Math.floor(p.height*(1+options['height']));
var reflectionWidth = p.width;
if (document.all && !window.opera) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var reflection = document.createElement('img');
reflection.src = p.src;
reflection.style.width = reflectionWidth+'px';
reflection.style.marginBottom = "-"+(p.height-reflectionHeight)+'px';
reflection.style.filter = 'flipv progid:DXImageTransform.Microsoft.Alpha(opacity='+(options['opacity']*100)+', style=1, finishOpacity=0, startx=0, starty=0, finishx=0, finishy='+(options['height']*100)+')';
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(reflection);
} else {
var canvas = document.createElement('canvas');
if (canvas.getContext) {
/* Copy original image's classes & styles to div */
d.className = newClasses;
p.className = 'reflected';
d.style.cssText = p.style.cssText;
p.style.cssText = 'vertical-align: bottom';
var context = canvas.getContext("2d");
canvas.style.height = reflectionHeight+'px';
canvas.style.width = reflectionWidth+'px';
canvas.height = reflectionHeight;
canvas.width = reflectionWidth;
d.style.width = reflectionWidth+'px';
d.style.height = divHeight+'px';
p.parentNode.replaceChild(d, p);
d.appendChild(p);
d.appendChild(canvas);
context.save();
context.translate(0,image.height-1);
context.scale(1,-1);
context.drawImage(image, 0, 0, reflectionWidth, image.height);
context.restore();
context.globalCompositeOperation = "destination-out";
var gradient = context.createLinearGradient(0, 0, 0, reflectionHeight);
gradient.addColorStop(1, "rgba(255, 255, 255, 1.0)");
gradient.addColorStop(0, "rgba(255, 255, 255, "+(1-options['opacity'])+")");
context.fillStyle = gradient;
if (navigator.appVersion.indexOf('WebKit') != -1) {
context.fill();
} else {
context.fillRect(0, 0, reflectionWidth, reflectionHeight*2);
}
}
}
} catch (e) {
}
},
remove : function(image) {
if (image.className == "reflected") {
image.className = image.parentNode.className;
image.parentNode.parentNode.replaceChild(image, image.parentNode);
}
}
}
function addReflections() {
var rimages = document.getElementsByClassName('userAvatar');
for (i=0;i<rimages.length;i++) {
var rheight = null;
var ropacity = null;
var classes = rimages[i].className.split(' ');
for (j=0;j<classes.length;j++) {
if (classes[j].indexOf("rheight") == 0) {
var rheight = classes[j].substring(7)/100;
} else if (classes[j].indexOf("ropacity") == 0) {
var ropacity = classes[j].substring(8)/100;
}
}
Reflection.add(rimages[i], { height: rheight, opacity : ropacity});
}
}
var previousOnload = window.onload;
window.onload = function () { if(previousOnload) previousOnload(); addReflections(); }
</script>
</SPAN>

|
| |
| |

